USA TODAY NETWORK Native App Navigation
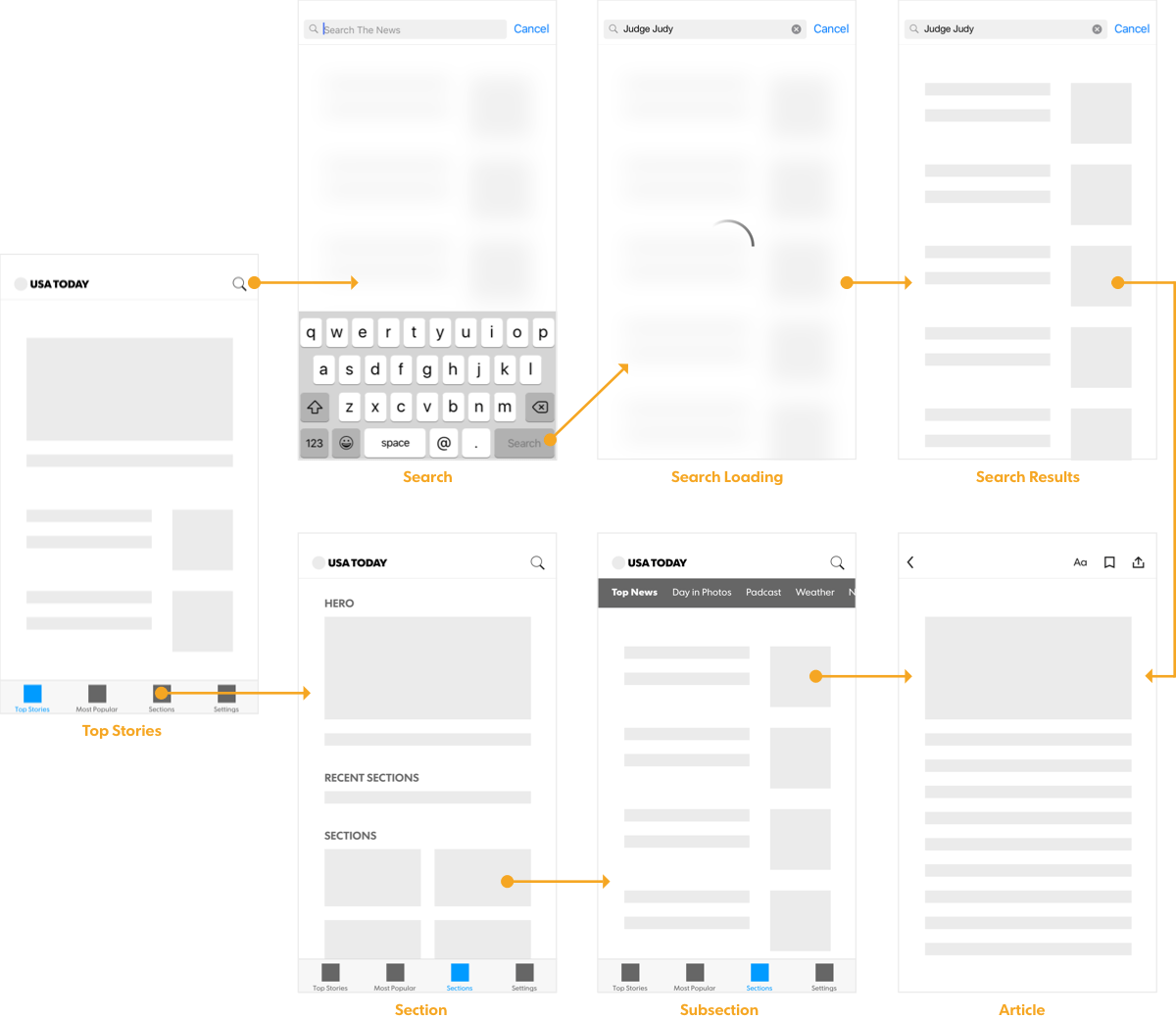
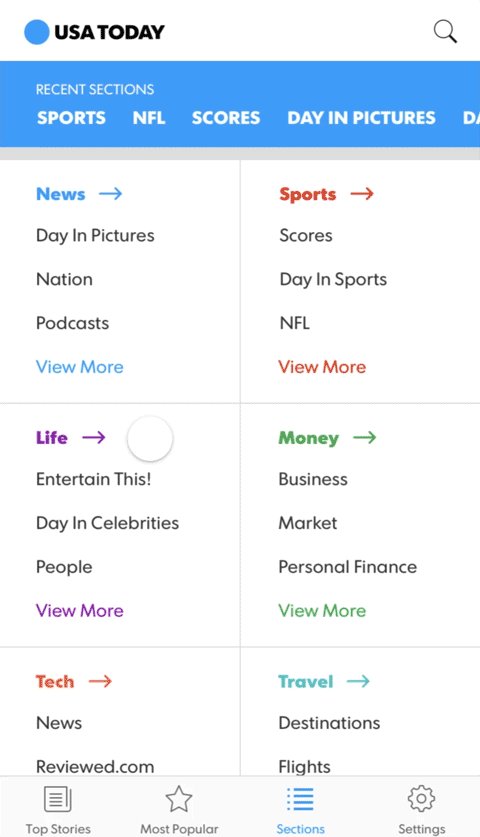
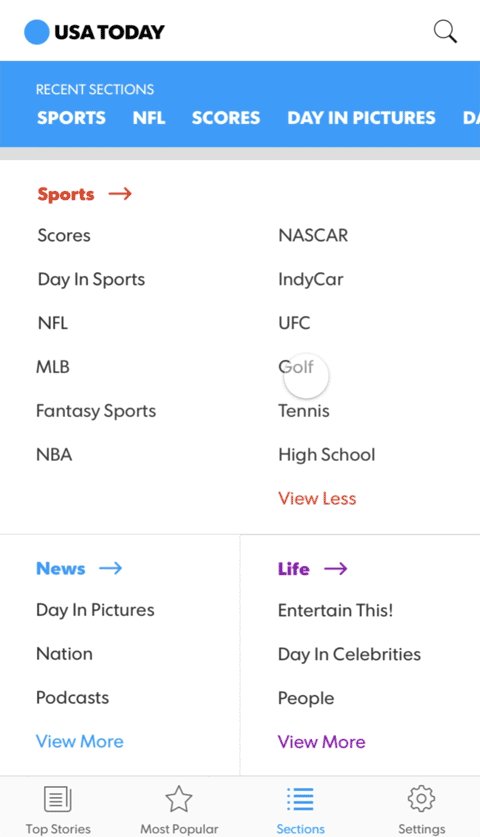
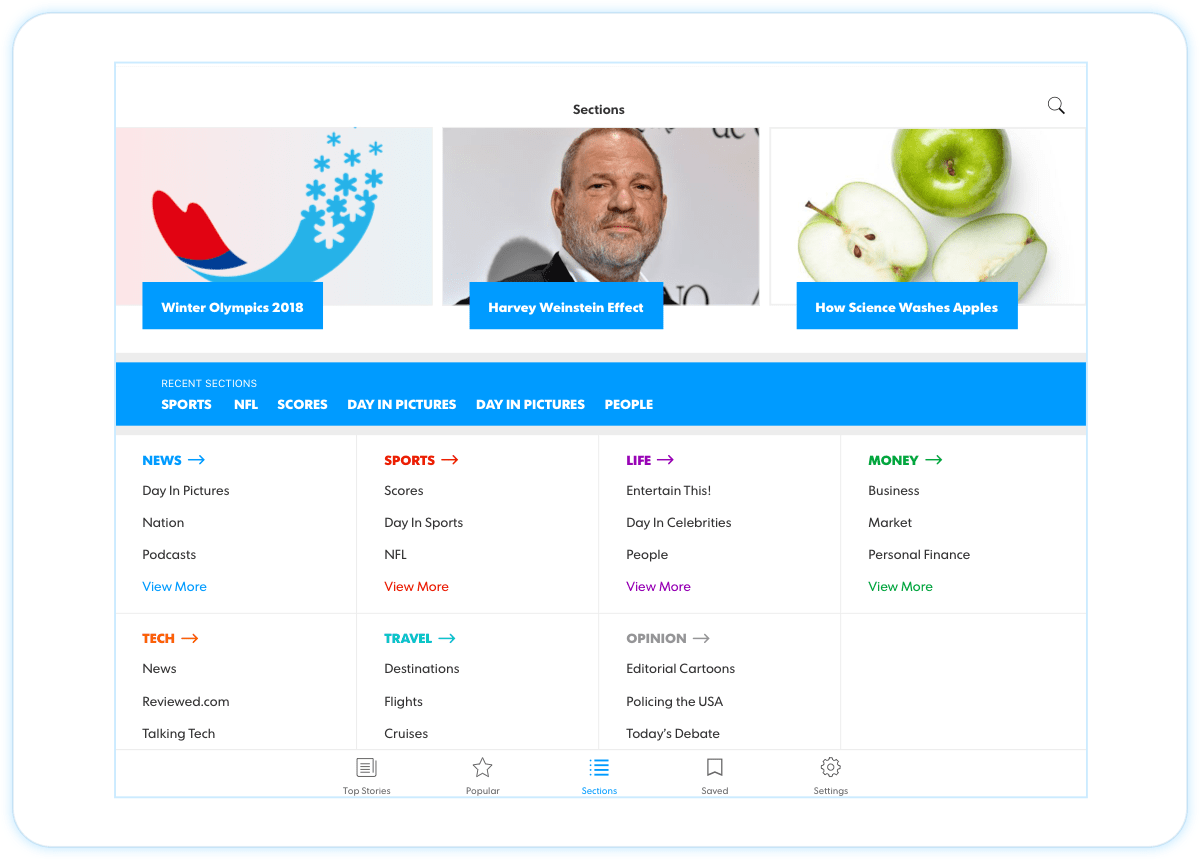
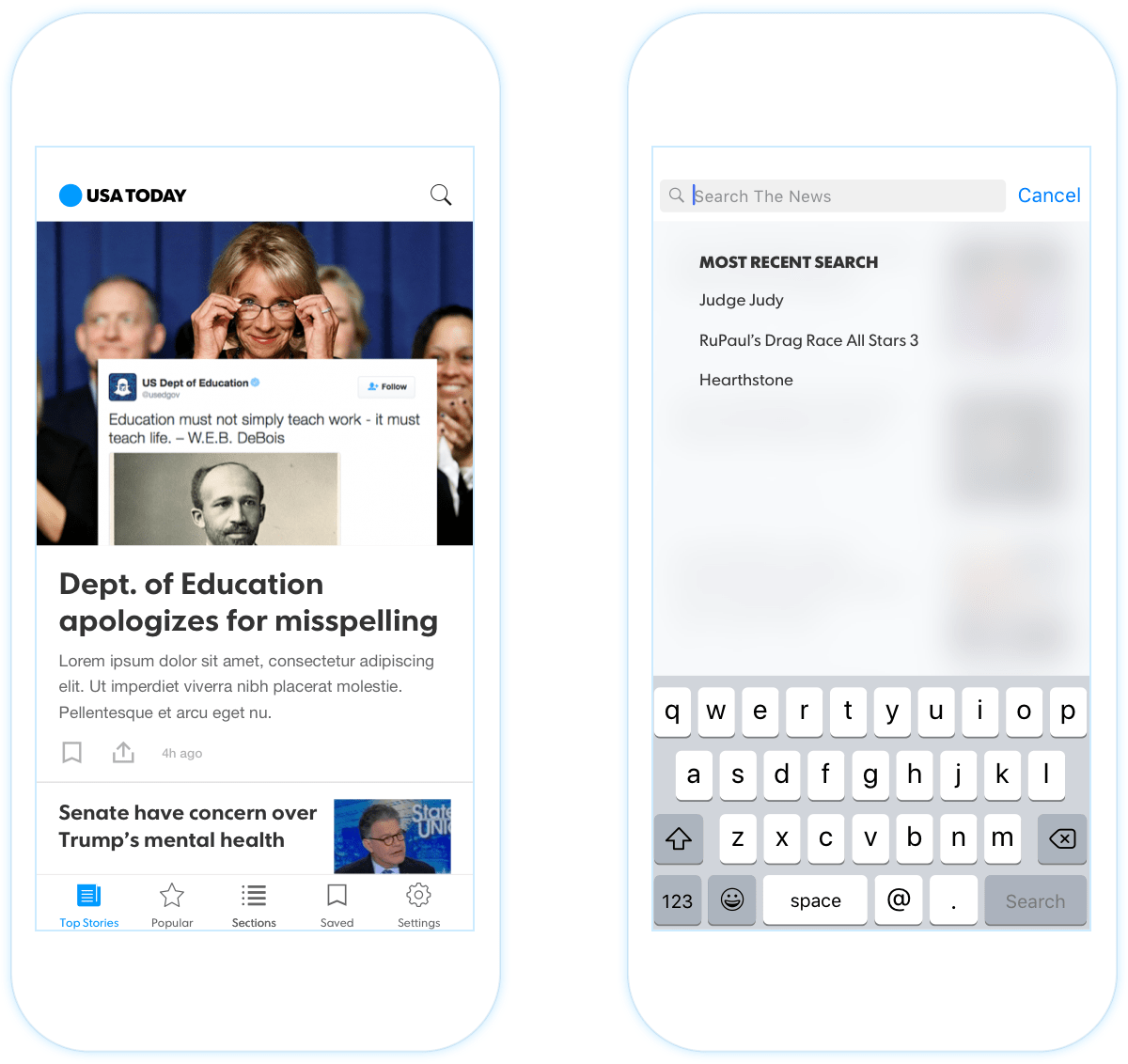
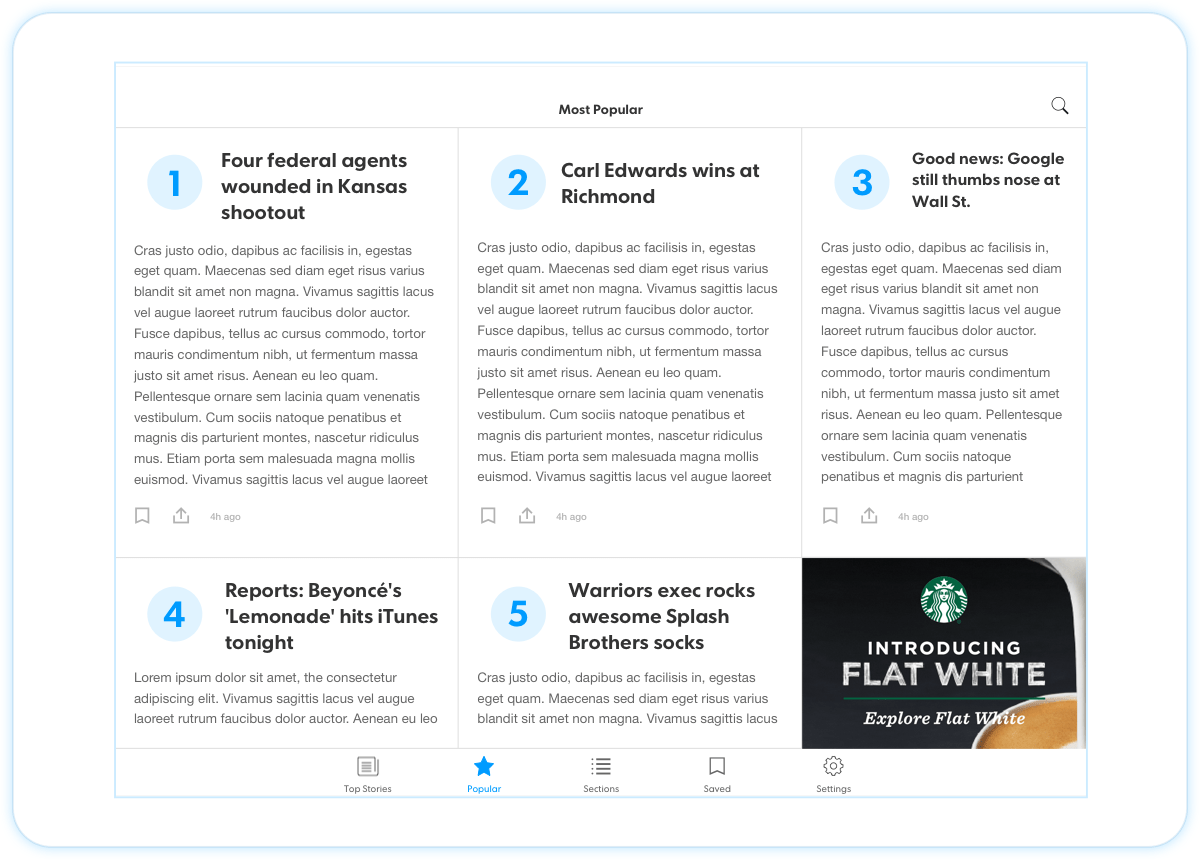
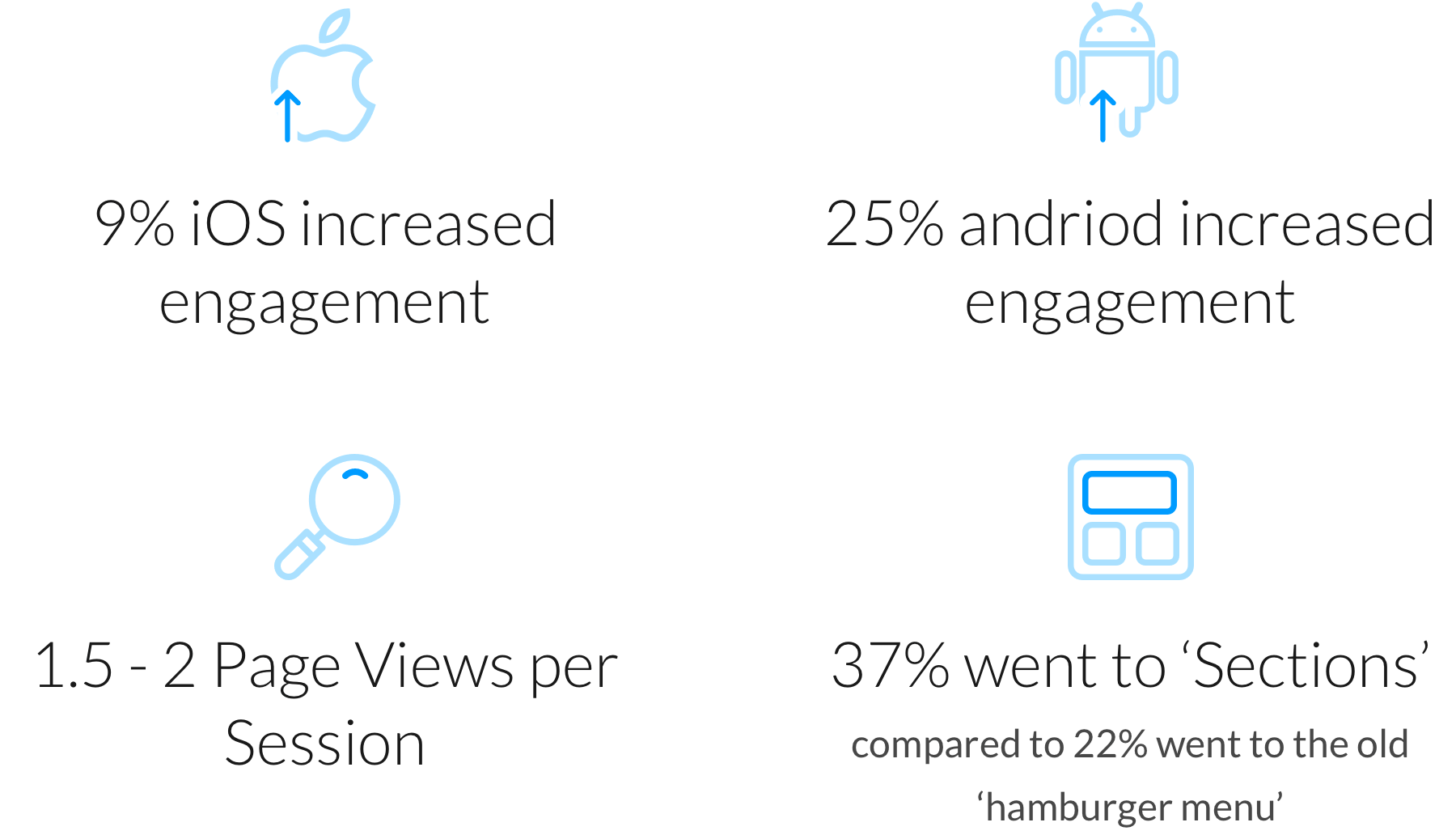
Our product team wanted to improve discoverability of our iOS and Android apps for the USA TODAY NETWORK by rethinking the navigation experience. We wanted to modernize the user interface while adding helpful features. After release, the app received the highest amount of positive reviews with increased engagement.
Roles
UX & Design Lead - worked with 1 UX Architect, 1 Product Manager, 1 Project Manager, 2 Developer Managers, 2 iOS developers and 2 Android developers
Tools
Sketch, Invision, Framer, Usertesting.com
Platforms
iOS, Android
Skill Development
Userflows, iOS and Android design and human experience standards, bottom navigation best practices, gesture requirements, user testing, search functionality and discoverability